Là một phần mềm live chat và quản lý tin nhắn đa kênh, Chative.IO rất mong muốn giải quyết vấn đề phân mảnh dữ liệu, giúp rất nhiều doanh nghiệp tăng doanh số và cải thiện quy trình chăm sóc khách hàng. Team hiểu được khó khăn của khi doanh nghiệp phải sử dụng rất nhiều phần mềm để hỗ trợ cho việc quản lý khách hàng, quản lý đơn hàng, phần mềm chat, hệ thống loyalty, v.v.
Vì data của khách hàng ở những phần mềm này bị phân mảnh dẫn đến việc khó quản lý cũng như ít có sự nhất quán trong làm việc khi mỗi phần mềm có một nhiệm vụ khác nhau. Do đó, làm thế nào để các hệ thống này có thể trao đổi thông tin với nhau là một việc hết sức quan trọng để cải thiện quy trình làm việc hiệu quả hơn, đặc biệt là trong việc chăm sóc khách hàng.
Đó là lý do tại sao team Chative đã nỗ lực phát triển tính năng API và Webhook giúp đồng bộ dữ liệu trong Chative với hệ sinh thái phần mềm của doanh nghiệp. Việc các hệ thống giao tiếp tốt với nhau sẽ cải thiện. quy trình làm việc, thúc đẩy hiệu suất nhân viên, nâng cao trải nghiệm khách hàng và kinh doanh hiệu quả hơn.
Team Chative tin rằng, sự xuất hiện của tính năng mới này, cùng với những tính năng mạnh mẽ sắp ra mắt như Nhân viên AI thông minh như ChatGPT, Smart Workflow và Knowledge Base sẽ giúp doanh nghiệp tự động hoá quy trình làm việc, phát triển kinh doanh và cũng đồng thời đặt nền móng cho việc tạo ra một hệ sinh thái phần mềm đang phát triển mạnh mẽ tại Chative.
Hãy cùng khám phá xem tính năng này có gì đặc biệt nhé!
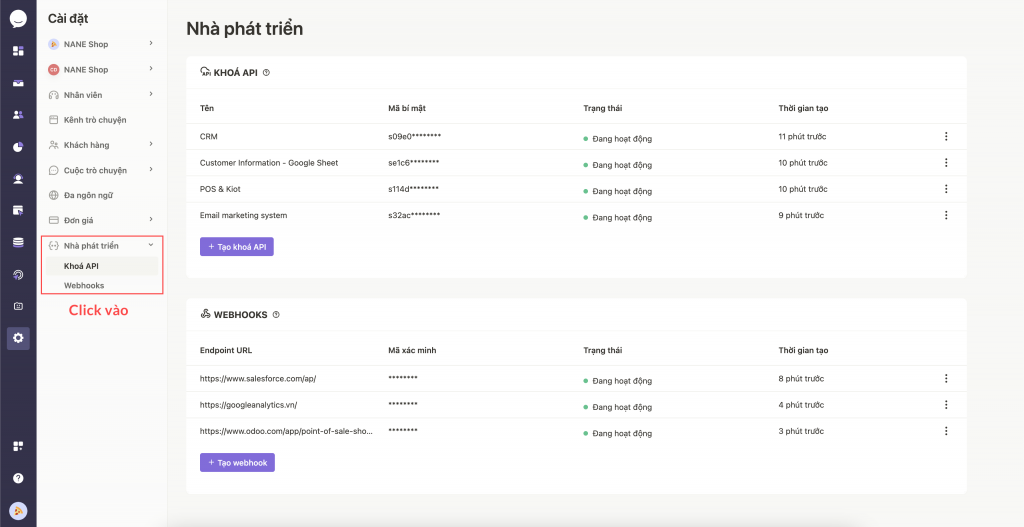
Ra mắt tính năng API
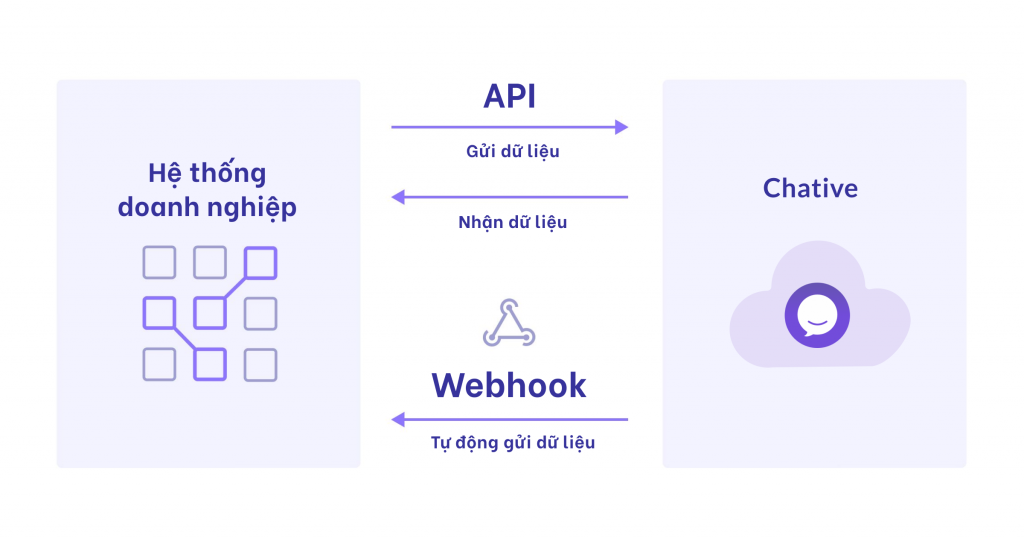
API là một phương thức giúp các phần mềm trao đổi dữ liệu với nhau. Cụ thể, trong bản 1.0, API giúp doanh nghiệp lấy hoặc chỉnh sửa thông tin khách hàng cần thiết từ xa, không cần phải trực tiếp vào Chative.
✍️ Theo khảo sát của Cloud Element, 83% người cho biết tích hợp API là một phần quan trọng trong chiến lược kinh doanh của họ. Vì khi các hệ thống này giao tiếp với nhau thông qua API, nó sẽ tạo ra một luồng làm việc thống nhất, data của khách hàng sẽ được đồng bộ từ phần mềm này qua phần mềm khác. Công ty sẽ không còn bị bỏ lỡ khách hàng tiềm năng, đồng thời biết được đúng đối tượng khách hàng để đưa ra những quyết định marketing phù hợp.
Doanh nghiệp muốn phát triển lâu dài thì ngoài những chi phí dành cho sản xuất, cũng nên đầu tư vào các phần mềm chăm sóc khách hàng vì càng ngày khách hàng sẽ khó tính và yêu cầu được cung cấp dịch vụ tốt hơn. Sẽ thật tuyệt vời nếu thông tin khách hàng vừa tương tác với doanh nghiệp qua tất cả mọi điểm chạm sẽ được tiếp nhận, lưu trữ, cập nhật lên tất cả các hệ thống CRM, Ticket, Email marketing,…. Điều này giúp đồng bộ hoá thông tin của từng khách hàng giữa các hệ thống, việc tư vấn cho khách hàng sẽ nhanh và chính xác hơn, mang tính cá nhân hoá cao hơn. Nhờ đó tăng sự hài lòng và cải thiện trải nghiệm của họ với dịch vụ của bạn.
Đội ngũ Chative.IO tin rằng, sự có mặt của API sẽ thay đổi cách các bộ phận vận hành, đóng góp quan trọng cho mọi doanh nghiệp nếu muốn phát triển và mở rộng thương hiệu của mình.
Truy cập API cho developer để tìm hiểu sâu về cách tích hợp API cụ thể nhé!

Ra mắt tính năng Webhook
Webhook và API có gì khác nhau?
Trong khi API được sử dụng để truy xuất dữ liệu có sẵn khi được yêu cầu thì Webhook của Chative.IO lại chủ động gửi thông báo trong thời gian thực khi có khách hàng mới hoặc khi thông tin của khách hàng được cập nhật mà không cần liên tục phải vào ứng dụng mới kiểm tra được.

Vì sao doanh nghiệp bạn cần Webhook?
Như chúng mình đã đề cập, Webhook cho phép Chative.IO và các hệ thống khác giao tiếp trong thời gian thực bằng cách đẩy thông tin hoặc dữ liệu từ Chative.IO qua các hệ thống này. Ngoài ra, webhook cũng có những lợi ích vô cùng thiết thực, doanh nghiệp nên biết rõ để có thể áp dụng vào hệ thống của mình.
⚡️ Tự động hoá quy trình làm việc:
Với Webhook, lập trình viên có thể thiết lập để xác định sự kiện nào ở Chative.IO chủ động gửi dữ liệu đến một phần mềm khác. Vì thế, việc cập nhật thông tin sẽ được tự động hóa, liền mạch và dễ dàng.
Ví dụ một phần mềm CRM được kết nối với Chative.IO thông qua Webhook. Mỗi khi thông tin khách hàng được thay đổi trong hệ thống, thông tin đó sẽ được tự động hoá để cập nhật vào phần mềm CRM để bạn có được dữ liệu mới nhất.
⚡️ Cung cấp thông tin theo thời gian thực:
Thông tin từ Chative.IO sẽ được gửi đến một ứng dụng khác trong thời gian thực, giảm thời gian nhân viên phải đợi để nhận được thông tin chính xác. Với việc cung cấp dữ liệu tức thời, không cần sự can thiệp của con người, Webhook sẽ đảm bảo dữ liệu chính xác được gửi đến đúng nơi.
⚡️ Tăng hiệu suất làm việc, giảm tải những việc không cần thiết:
Nhờ Webhook, nhân viên không cần phải nhập dữ liệu thủ công và cho phép họ dành nhiều thời gian cho những việc khác quan trọng hơn. Những dự liệu này cũng sẽ không bị mắc những lỗi do nhập tay, hoặc không được cập nhật kịp thời vì thiếu người, hoặc nhân viên không trong giờ làm việc.
Truy cập trung tâm dành cho nhà phát triển để tìm hiểu sâu về cách tích hợp Webhook cụ thể.
⚡️ Tận dụng sức mạnh của API và Webhook
Dưới đây là những trường hợp mà team Chative.IO chia sẻ với bạn cách để sử dụng hiệu quả API và Webhook trong quy trình làm việc cũng như chăm sóc khách hàng hiệu quả hơn cho doanh nghiệp. Nếu có thêm những vấn đề cần được giải đáp, vui lòng liên hệ sale để nhận tư vấn 1-1 hoàn toàn miễn phí.
Trao đổi thông tin hiệu quả giữa các hệ thống
Nếu doanh nghiệp bạn đang vận hành hàng loạt những hệ thống khác nhau, nào là phần mềm CRM, phần mềm Loyalty, quản lý đơn hàng, quản lý kho, quản lý tin nhắn,…Nhiều nhưng chưa chắc hiệu quả khi bạn chưa nghĩ đến việc khiến tất cả các hệ thống và nhân viên làm việc với nhau một cách chặt chẽ. Đây chính là lúc API và Webhook phát huy tác dụng của mình.
Một ca cụ thể như sau:
Khách hàng cũ của bạn vào website mua hàng và được nhân viên tư vấn qua live chat. Sau khi khách chốt đơn, thông tin đơn hàng và tích điểm sẽ được cập nhật trên hệ thống quản lý bán hàng. Bằng cách sử dụng API, thông tin về số lần mua hàng và điểm thưởng của khách hàng đó sẽ được cập nhật trong hệ thống Chative.IO. Qua đó, nhân viên sẽ biết cách tư vấn khách hàng phù hợp với từng người, giúp cá nhân hoá dịch vụ và từ đó tạo động lực mua hàng cho họ.
Tạo dữ liệu cho Email marketing
Theo thống kê, hoạt động Email marketing mang lại thêm tới 23% doanh số bán hàng của các doanh nghiệp. Và nếu, khách truy cập đã từng tương tác với doanh nghiệp, tức là họ có quan tâm, có nhu cầu thực với sản phẩm/dịch vụ, đây nhất định là nhóm khách hàng doanh nghiệp nên chăm sóc.
Khi sử dụng Chative.IO, bạn có thể phân loại khách hàng, gắn nhãn khách hàng,…Không cần nhập liệu thủ công, bạn có thể tận dụng API để gọi những dữ liệu đó và chuyển thông tin khách hàng vào danh sách liên hệ của Email Marketing mà doanh nghiệp đang sử dụng (Mailchimp, getResponse, iContact, Zetamail,…). Từ đó bạn có thể dễ dàng tạo các chiến dịch (campaign) phù hợp với từng nhóm đối tượng khác nhau (Ưu đãi, chúc mừng, chia sẻ giá trị, tăng kết nối,…).
Tích hợp dữ liệu vào CRM
Hãy tưởng tượng bạn bán hàng trên một trang web thương mại điện tử. Để tư vấn cho khách hàng thuận tiện hơn, bạn đã tích hợp live chat của Chative.IO trên website doanh nghiệp. Bên cạnh đó, bạn cũng sử dụng một phần mềm CRM để quản lý dữ liệu khách hàng, theo dõi doanh số bán hàng và phân tích hành vi khách hàng.
Sau khi tư vấn với khách hàng qua Chative.IO live chat trên website, bạn có thể thu thập thông tin của những người này vào hệ thống Chative.IO. Sau đó khi có yêu cầu API, Chative.IO sẽ tự động chuyển dữ liệu khách hàng vào phần mềm CRM mà doanh nghiệp đang sử dụng.
Điều này giúp bạn có được thông tin khách hàng tiềm năng và có thể dùng phần mềm CRM để gửi có những chiến lược quảng bá sản phẩm, chăm sóc khách hàng tốt hơn nhằm giúp thúc đẩy doanh số bán hàng và tăng sự hài lòng của khách hàng.
Chative.IO tặng bạn 30 trải nghiệm API & Webhook miễn phí!
Hiện tại, API và Webhook có mặt trong plan BUSINESS. Bạn hoàn toàn có thể trải nghiệm MIỄN PHÍ lên đến 30 NGÀY. Đừng bỏ lỡ!
Chative 1.0 cũng vừa trình làng hàng loạt tính năng mạnh mẽ và ấn tượng như AI Chatbot, Knowledge Base, SmartWorkflow tự động hoá quy trình làm việc. Rất mong mọi người có thể thử sử dụng và cho team xin feedback nhé ?
